

उत्पाद
समाधान
उपयोग के मामले के अनुसार
और अधिक जानें
टेम्पलेट्सब्लॉगवीडियोयूट्यूबमूल्य निर्धारण
संसाधन
समुदाय और सोशल मीडिया
भागीदार
अपनी वेबसाइट निगरानी प्रक्रिया को अनुकूलित करें Latenode 'के स्वचालन वर्कफ़्लो के साथ जुड़ें। सक्रिय रहें और निर्बाध प्रदर्शन सुनिश्चित करें।


Are you tired of manually checking your website's performance and status? Do you wish for a seamless solution that keeps you informed in real-time? Look no further! With Latenode's Headless Browser and Telegram Bot integration, you can set up your own website monitoring service in just 5 minutes. Not only will you be able to monitor the activity of your website, but you'll also receive instant notifications the moment your site experiences any errors or downtime. In this guide, we'll walk you through the step-by-step process of creating this automation workflow.

Enable Group Chat Invitations:
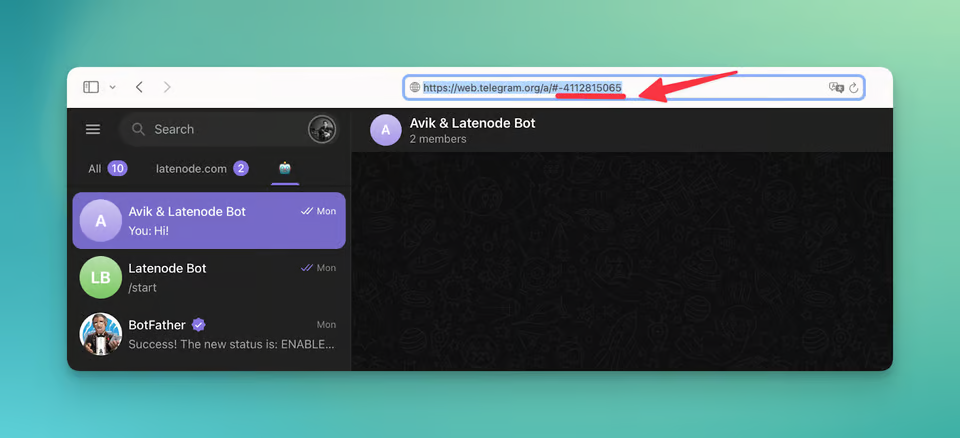
Add Bot to a Group Chat:


Log in to Latenode.com:
Create a New Scenario:
Configure Triggers:
Implement Headless Browser:
Here’s the code I’m using:
This is just a simple example. You can build up any logic here, Latenode’s Headless browser is giving you a huge variety of possibilities with a Puppeteer library.
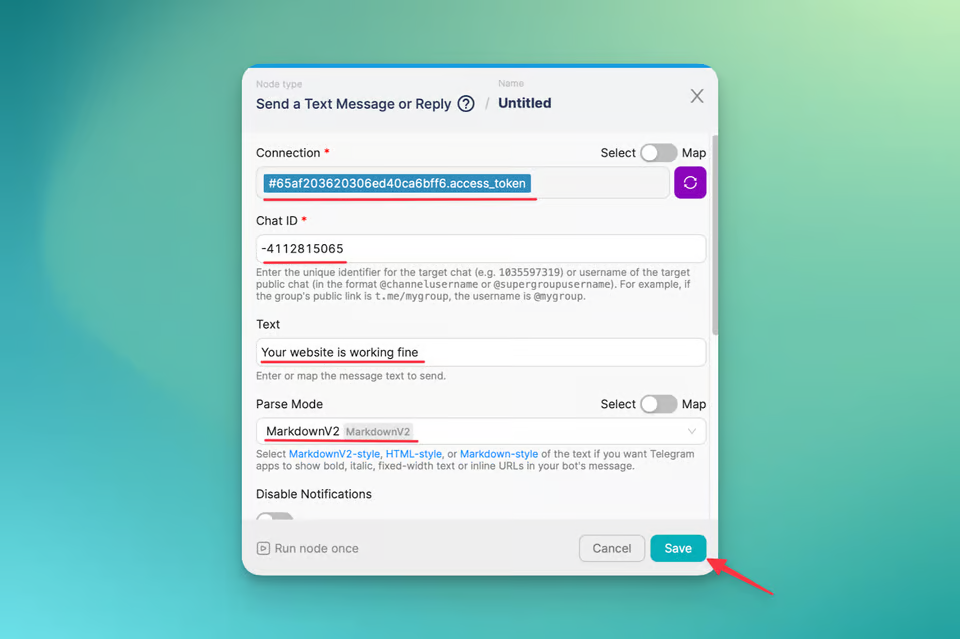
Set Up Telegram Nodes:
Configure Telegram Nodes:

Save and Deploy
Congratulations! You've successfully created your own webpage monitoring workflow using Latenode. With this automation in place, you'll receive real-time updates on your website's performance directly to your Telegram group chat. Feel free to customize and adapt the scenario to suit your specific needs, whether you want to monitor website changes or monitor a website for changes.
Join our Discord Channel for support and to connect with other low-code enthusiasts. The possibilities for automation are endless, and we're excited to have you join us on this journey!
हाँ, Latenode सभी कौशल स्तरों के उपयोगकर्ताओं के लिए डिज़ाइन किया गया है। यह जावास्क्रिप्ट में कुशल लोगों के लिए उन्नत सुविधाएँ और शुरुआती लोगों के लिए सहज दृश्य उपकरण और AI सहायता प्रदान करता है। चाहे आप एक अनुभवी डेवलपर हों या नौसिखिए, Latenode आपके कौशल स्तर के अनुरूप उपयोगकर्ता-अनुकूल अनुभव प्रदान करता है।
हाँ, Latenode तृतीय-पक्ष सेवाओं और API की एक विस्तृत श्रृंखला के साथ एकीकरण का समर्थन करता है। आप कनेक्ट कर सकते हैं Latenode डेटा स्थानांतरण को स्वचालित करने, क्रियाकलापों को ट्रिगर करने और वर्कफ़्लो को सुव्यवस्थित करने के लिए विभिन्न ऑनलाइन प्लेटफ़ॉर्म, डेटाबेस और सॉफ़्टवेयर सिस्टम पर लागू किया जाता है। Latenode एकीकरण प्रक्रिया को सुविधाजनक बनाने के लिए उपकरण और संसाधन भी प्रदान करता है।
हाँ, Latenode एक निःशुल्क संस्करण प्रदान करता है जो आपको इसकी क्षमताओं का पता लगाने देता है। इस संस्करण में निम्न का एक उपसमूह शामिल है Latenode की विशेषताओं को शामिल करके, आप स्वचालन के साथ शुरुआत कर सकते हैं और इसके लाभों का अनुभव कर सकते हैं। फिर आप यह तय कर सकते हैं कि अतिरिक्त सुविधाओं और संसाधनों के लिए आपको सशुल्क योजना में अपग्रेड करना है या नहीं।
Latenode यह एक दृश्यमान और सहज स्वचालन उपकरण है जिसे ग्राहकों को स्वचालन के माध्यम से अपने वर्कफ़्लो को सुव्यवस्थित करने के लिए सशक्त बनाने के लिए डिज़ाइन किया गया है। यह ग्राहकों को विभिन्न इंटरनेट ऑफ़रिंग और गैजेट्स को जोड़कर कम्प्यूटरीकृत रणनीतियाँ बनाने की अनुमति देता है, जिससे उन्हें दायित्वों को स्वचालित करने और उत्पादकता को सफलतापूर्वक बढ़ाने की अनुमति मिलती है।
By integrating all your marketing tools in one place through data integration, Latenode helps you gain a comprehensive view of your operations. This enables you to identify potential opportunities more easily and make informed decisions based on accurate data.